はじめに
この記事では、Javaの標準ライブラリだけで簡単にWEBサーバを構築する方法についてご紹介します。
「WEBアプリケーションを作ってみたい」「作成したモックを簡単にテストしたい」方にとって役立つ情報となるので、ぜひ最後まで読んで頂ければ幸いです。
事前準備
必要なし。
プログラム
1.ソースコード
import java.io.IOException;
import java.io.OutputStream;
import java.net.InetSocketAddress;
import com.sun.net.httpserver.HttpExchange;
import com.sun.net.httpserver.HttpHandler;
import com.sun.net.httpserver.HttpServer;
public class Sample01 {
public static void main(String[] args) throws IOException {
int port = 8080;
// 指定のポートでHTTPサーバを作成
HttpServer server = HttpServer.create(new InetSocketAddress(port), 0);
// ホーム画面
server.createContext("/", new RootHandler());
// 管理画面
server.createContext("/manage", new ManageHandler());
// サーバーを起動
server.start();
System.out.println("実行ポート:" + port);
}
// ホーム画面の処理を記載
static class RootHandler implements HttpHandler {
@Override
public void handle(HttpExchange exchange) throws IOException{
// 画面に表示するHTMLコンテンツ
String htmlResponse = "<html><body><h1>ホーム画面</h1></body></html>";
// レスポンスのコンテンツタイプを設定
exchange.getResponseHeaders().set("Content-Type", "text/html; charset=UTF-8");
// レスポンスのサイズを設定
exchange.sendResponseHeaders(200, htmlResponse.getBytes().length);
// レスポンスを送信
OutputStream os = exchange.getResponseBody();
os.write(htmlResponse.getBytes());
}
}
// 管理画面の処理を記載
static class ManageHandler implements HttpHandler {
@Override
public void handle(HttpExchange exchange) throws IOException {
// 画面に表示するHTMLコンテンツ
String htmlResponse = "<html><body><h1>管理画面</h1></body></html>";
// レスポンスのコンテンツタイプを設定
exchange.getResponseHeaders().set("Content-Type", "text/html; charset=UTF-8");
// レスポンスのヘッダー情報を設定
exchange.sendResponseHeaders(200, htmlResponse.getBytes().length);
// レスポンスを送信
OutputStream os = exchange.getResponseBody();
os.write(htmlResponse.getBytes());
}
}
}
2.ソースコードの解説
本プログラムは、ポート8080で「/(ホーム画面)」と「/manage(管理画面)」の2画面を作成しています。
Mainクラスの解説
|
// 指定のポートでHTTPサーバを作成 HttpServer server = HttpServer.create(new InetSocketAddress(port), 0); |
HttpServer.create()メソッドの第一引数で指定したポート番号のサーバのインスタンスを作成します。
|
// ホーム画面 server.createContext("/", new RootHandler()); |
server.createContext()メソッドで指定されたURLコンテキストに対するリクエスト処理をするためのリクエストハンドラを設定します。
|
// サーバを起動 server.start(); |
server.start()メソッドによりサーバを起動することができます。
RootHandlerクラスの解説
|
// ホーム画面の処理を記載 static class RootHandler implements HttpHandler { @Override public void handle(HttpExchange exchange) throws IOException{ //リクエスト処理、レスポンスデータの送信 } } |
ここでは、HttpHandlerクラスを実装したリクエストハンドラ(RootHandler)を作成します。
RootHandlerクラス内では、handleメソッドをオーバーライドして、リクエスト処理やレスポンスデータを送信する処理を記述します。
|
// レスポンスのコンテンツタイプを設定 exchange.getResponseHeaders().set("Content-Type", "text/html; charset=UTF-8"); |
exchange.getResponseHeaders().set()メソッドにコンテンツタイプを設定します。
日本語を使用する場合、「charset=UTF-8」を設定しないと文字化けする可能性があるため注意してください。
|
// レスポンスのヘッダー情報を設定 exchange.sendResponseHeaders(200, htmlResponse.getBytes().length); |
exchange.sendResponseHeaders()メソッドを使用して、レスポンスのヘッダー情報を設定します。
第一引数は、HTTPのステータスコードを示し、「200」はリクエストが正常に処理されたことを表します。
他にもステータスコードには、「403」「404」などがあります。
第二引数には、レスポンスのデータサイズを指定します。
データサイズの情報は、正しくレスポンスデータが送信されたか確認するために使用されます。
|
// レスポンスを送信 OutputStream os = exchange.getResponseBody(); os.write(htmlResponse.getBytes()); |
exchange.getResponseBody()メソッドを使用して、クライアントにレスポンスデータを送信するための出力ストリームを取得します。
最後に、os.write()メソッドの引数にレスポンスデータを設定し、クライアントに送信します。
3.実行結果
コンソール
|
実行ポート:8080 |
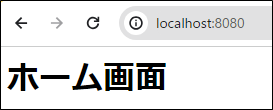
ホーム画面

「http://localhost:8080」にアクセスすると「ホーム画面」の文字が表示されます。
管理画面

「http://localhost:8080/manage」にアクセスすると「管理画面」の文字が表示されます。
感想
本コラムでは、JavaでWEBサーバを構築する方法について紹介しました。
簡易なWEBサーバの構築を目指したため、リクエストデータの取得方法については扱いませんでしたが、実際にはリクエストデータの取得も複雑ではありません。
興味を持たれた方は、ChatGPTなどを活用して調査することをお勧めします。
SmartBeeチームでは、開発に関する幅広い情報を提供しています。
他にも多彩な記事を用意していますので、ぜひチェックしてみてください。
SmartBee

作業項目や現場情報の一括管理を可能にするクラウドサービスです。
SmartBeeを導入すれば、管理業務の負担が減るばかりでなく、点検現場の状況をリアルタイムで把握でき、ミスやコスト削減につながります。